原文地址
https://dev.to/gajus/my-favorite-css-hack-32g3
代码描述
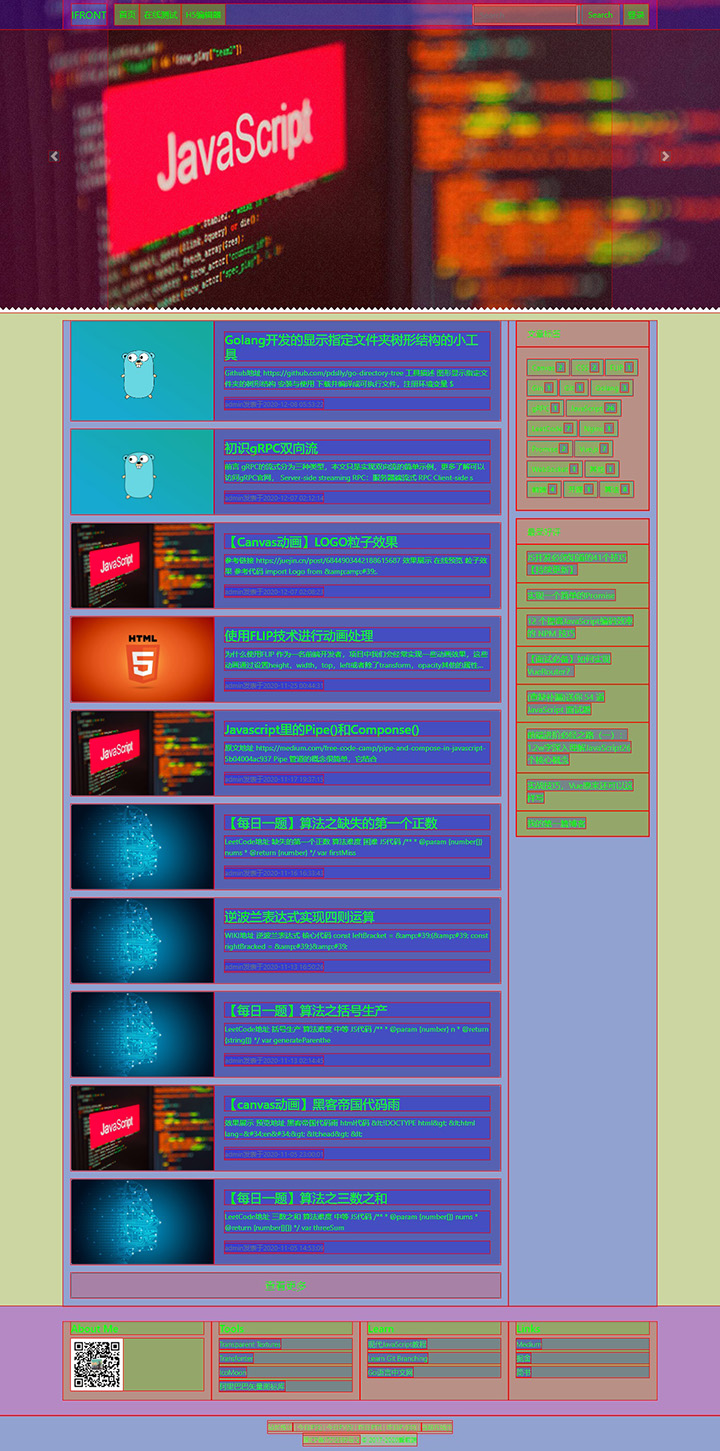
这是一段有意思的代码,在导航栏里执行,可以很直观的展示当前网页的布局信息。当然,我们也可以添加到书签里,这样可以更方便的使用它。
javascript: (function() {
var domStyle = document.createElement("style");
domStyle.append(
'* { color:#0f0!important;outline:solid #f00 1px!important; background-color: rgba(255,0,0,.2) !important; }\
* * { background-color: rgba(0,255,0,.2) !important; }\
* * * { background-color: rgba(0,0,255,.2) !important; }\
* * * * { background-color: rgba(255,0,255,.2) !important; }\
* * * * * { background-color: rgba(0,255,255,.2) !important; }\
* * * * * * { background-color: rgba(255,255,0,.2) !important; }\
* * * * * * * { background-color: rgba(255,0,0,.2) !important; }\
* * * * * * * * { background-color: rgba(0,255,0,.2) !important; }\
* * * * * * * * * { background-color: rgba(0,0,255,.2) !important; }'
);
document.body.appendChild(domStyle);
})();
效果展示