现代Web开发过程中,开发人员需要面临着各种挑战,例如性能,可访问性,响应式设计和安全性等。不幸的是,安全性是前端开发人员经常忽略的话题。我们需要明白,现在的黑客技术比以往任何时候都有过之而无不及,他们将寻找网站每个可能的漏洞。在本文中,我们将介绍一些技巧,以确保我们的网络应用程序更加安全。
审核程序包相关性是否存在安全漏洞
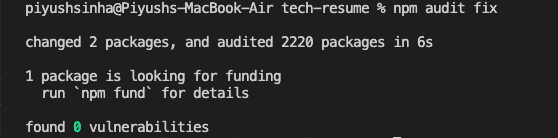
我们大多数应用程序的代码都来自 NPM。因此,我们的大多数漏洞来自NPM。这些都是第三方代码,不应该盲目信任它。在V6中,NPM 引入了一个新命令(NPM AUDIT),该命令可让您评估软件包依赖项的安全漏洞。它将根据公共NPM注册表中报告的的已知漏洞检查项目中已安装软件包的当前版本。如果发现存在安全问题,它将给出报告并按照严重性级别(低,中,高,严重)对其进行标记。

查看生成的漏洞报告后,我们可以看到软件包 immer 和 react-dev-utils 具有严重性漏洞。
运行 npm audit fix 命令,可以将兼容的的更新安装到易受攻击的依赖项。

第三方脚本检查资源完整性(SRI)
我们应该尽量减少在应用程序中使用第三方脚本,原因是如果第三方服务受到威胁,它将会为我们提供不安全的脚本。但是在某些情况下,我们确实需要第三方脚本来实现某些功能,这些情况是无法避免的。幸运的是,我们有一个解决方案来保护我们的应用程序。对于应用程序中使用的第三方脚本,请确保脚本包含 intergrity 属性,该属性包含了哈希值的生成算法和实际哈希值,它允许浏览器检查脚本,以确保第三方脚本文件没有篡改,更多了解请访问 Subresource Integrity 。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
我们可以使用在线SRI生成器来生成哈希值:SRI Hash Generator。
内容安全策略(CSP)
内容安全策略(CSP) 是安全性的附加层,有助于检测和缓解某些类型的攻击,包括跨站点脚本(XSS),XSS 攻击利用浏览器对从服务器接受的内容的信任,在受害者的浏览器中执行恶意脚本。
CSP 允许您创建信任的内容的来源白名单,并指示浏览器仅执行或渲染这些来源中的资源,而不是盲目信任服务器提供的所有内容。即使攻击者能够发现可从中注入脚本的漏洞,由于此脚本也不符合此白名单,因此,也不会执行该脚本。
由于我们信任 apis.google.com 传输有效代码,并且我们信任我们自己也能做到,因此,我们可以定义一个政策,该政策仅允许执行来自以下两个来源之一的脚本:
- 我们可以使用
Content-Security-PolicyHTTP标头指定我们的策略
Content-Security-Policy: script-src 'self' https://apis.google.com
- 另外,
<meta>标记可用于指定我们的政策
<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://apis.google.com">
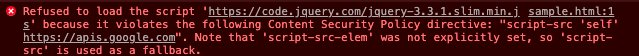
定义此政策后,浏览器只会引发一个错误,而不会加载来自任何其他来源的脚本。 当狡猾的攻击者设法将代码注入您的网站时,他们只会看到一条错误消息,而不是他们期待的成功。

更多了解请访问 Content-Security-Policy 。
