(?:pattern)
()表示捕获分组,()会把每个分组里的匹配的值保存起来,从左向右,以分组的左括号为标志,第一个出现的分组的组号为1,第二个为2,以此类推
(?:)表示非捕获分组,和捕获分组唯一的区别在于,非捕获分组匹配的值不会保存起来
const str = "123abc456dd";
console.log(str.match(/([0-9]*)([a-z]*)([0-9]*)/));
// [
// '123abc456',
// '123',
// 'abc',
// '456',
// index: 0,
// input: '123abc456dd',
// groups: undefined
// ]
console.log(str.match(/(?:[0-9]*)([a-z]*)([0-9]*)/));
// [
// '123abc456',
// 'abc',
// '456',
// index: 0,
// input: '123abc456dd',
// groups: undefined
// ]
可以看到 (?:[0-9]) 匹配的第一个 [0-9] 没有保存下来,即没有保存匹配到的“123”,而([0-9]*)则保存了下来。
Javascript中matchs[0]返回匹配的整体
(?:pattern)在使用 “或” 字符 (|) 来组合一个模式的各个部分是很有用。例如,‘industr(?:y|ies)’ 就是一个比 ‘industry|industries’ 更简略的表达式。因为我们单独存储下 “y” 或者 “ies” 没有什么意义
const str = "British industry";
console.log(str.match(/industr(?:y|ies)/));
// [ 'industry', index: 8, input: 'British industry', groups: undefined ]
console.log(str.match(/industr(y|ies)/));
// [
// 'industry',
// 'y',
// index: 8,
// input: 'British industry',
// groups: undefined
// ]
(?=pattern)
正向肯定预查(look ahead positive assert),匹配pattern前面的位置。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。
简单说,以 xxx(?=pattern)为例,就是捕获以pattern结尾的内容
例如,"Windows(?=95|98|NT|2000)“能匹配"Windows2000"中的"Windows”,但不能匹配"Windows3.1"中的"Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。
(?!pattern)
正向否定预查(negative assert),在任何不匹配pattern的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。
简单说,以 xxx(?!pattern)为例,就是捕获不以pattern结尾的内容
例如,"Windows(?!95|98|NT|2000)“能匹配"Windows3.1"中的"Windows”,但不能匹配"Windows2000"中的"Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。
(?<=pattern)
反向(look behind)肯定预查,与正向肯定预查类似,只是方向相反。
简单说,以(?<=pattern)xxx为例,就是捕获以pattern开头的内容xxx。
例如,"(?<=95|98|NT|2000)Windows“能匹配"2000Windows"中的"Windows”,但不能匹配"3.1Windows"中的"Windows"。
常用的正则表达式
下面列举几个常用的正则表达式,方便使用以及加深下理解
密码强度
^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-]).{8,}$
这个正则表达式将强制执行这些规则:
- 至少1个大写字母English letter,
(?=.*?[A-Z]) - 至少1个小写英文字母,
(?=.*?[a-z]) - 至少1位数字,
(?=.*?[0-9]) - 至少有1个特殊字符,
(?=.*?[#?!@$%^&*-]) - 最小8个长度,
.{8,}
只能输入汉字
^[\u4e00-\u9fa5]{0,}$
验证Email地址
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
校验手机号
下面是国内 13、15、18开头的手机号正则表达式。(可根据目前国内收集号扩展前两位开头号码)
^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\\d{8}$
匹配特定数字
^[1-9]\d*$ //匹配正整数
^-[1-9]\d*$ //匹配负整数
^-?[1-9]\d*$ //匹配整数
^[1-9]\d*|0$ //匹配非负整数(正整数 + 0)
^-[1-9]\d*|0$ //匹配非正整数(负整数 + 0)
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ //匹配正浮点数
^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ //匹配负浮点数
^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$ //匹配浮点数
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ //匹配非负浮点数(正浮点数 + 0)
^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$//匹配非正浮点数(负浮点数 + 0)s
-----------------------------------
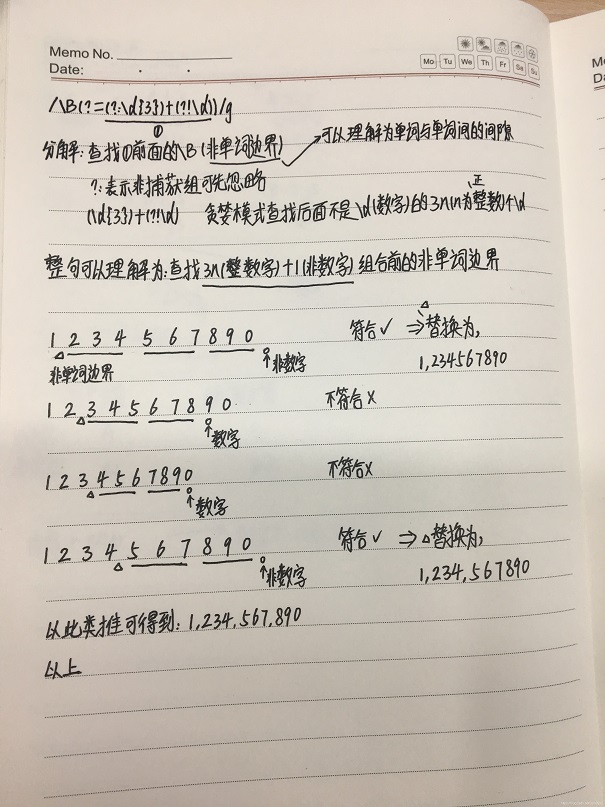
千位分隔符
const str = "1234560000";
console.log(str.replace(/\B(?=(?:\d{3})+(?!\d))/g, ","));
// 1,234,560,000

不包含属性的简单HTML标签内里的内容
(?<=<(\w+)>).*(?=<\/\1>)
(?<=<(\w+)>)指定了这样的前缀:被尖括号括起来的单词(比如可能是<b>)
然后是.*(任意的字符串)
最后是一个后缀 (?=<\/\1>)。
注意后缀里的\/,它用到了前面提过的字符转义;\1则是一个反向引用,引用的正是捕获的第一组,前面的(\w+)匹配的内容,这样如果前缀实际上是<b>的话,后缀就是</b>了。整个表达式匹配的是<b>和</b>之间的内容(再次提醒,不包括前缀和后缀本身)
